Push notifications are an essential feature in mobile applications, enhancing user engagement by delivering timely updates and personalized content. Among various solutions, OneSignal stands out due to its ease of integration, powerful analytics, and cross-platform capabilities.
Why Choose OneSignal?
- Ease of Integration: Setting up OneSignal in Flutter takes only a few minutes.
- Cross-Platform Support: Works seamlessly on both iOS and Android.
- Advanced Analytics: Gain insights into user engagement and notification performance.
- Segmentation and Targeting: Send personalized messages based on user behavior and preferences.
- Rich Media: Include images, videos, and action buttons in notifications.
- In-App Messaging: Engage users with messages that appear directly inside the app without requiring a push notification.
Getting Started
Before diving into the code, ensure you have the following:
- A Flutter project set up
- Access to the OneSignal dashboard
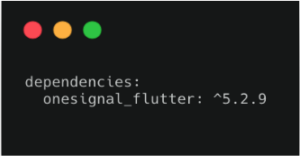
Step 1: Install the OneSignal SDK
Add the OneSignal Flutter package to your pubspec.yaml:

Run flutter pub get to install the package.
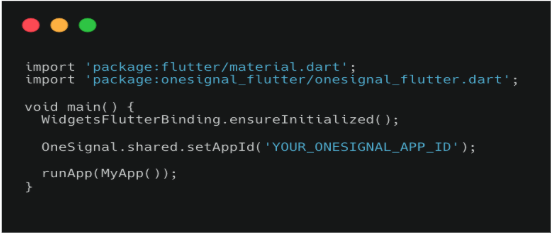
Step 2: Initialize OneSignal
In your main Dart file, initialize OneSignal in the main() function:

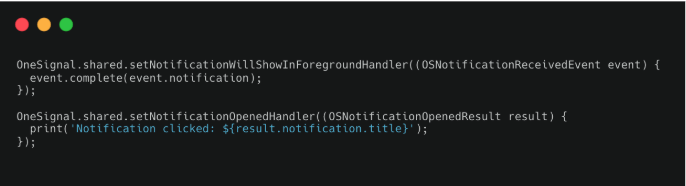
Step 3: Handling Notifications
To handle incoming notifications, set up a notification handler:

Step 4: Implementing In-App Messaging
OneSignal also supports in-app messaging, which allows you to send targeted messages within your app.

This feature is useful for onboarding new users, promoting special offers, or guiding users through specific actions inside the app.
Benefits Over Other Solutions
- Cost-Effective: OneSignal offers a generous free tier, perfect for startups and small projects.
- Ease of Use: Simplifies complex tasks like user segmentation and in-app messaging.
- Customization: Tailor notifications with rich media and interactive elements.
Conclusion
Integrating OneSignal into your Flutter app is straightforward and brings numerous benefits, from advanced analytics to enhanced user engagement. With the addition of in-app messaging, you can further improve user interaction and retention. Give it a try in your next project and see the difference!